What is Responsive Design and Why Use It?
Responsive design adjusts the size of a website to the size of the device viewing the site.
With laptops, smart phones, netbooks, and tablets overtaking desktop computers as consumers’ main Internet resource, there’s no question that the way we use the web is changing. And along with it, the way we design for the web is changing too. Web design is no longer as simple as creating an attractive website for computers, as we now need to ensure that sites work across different devices as well, or risk losing a significant portion of potential customers and clients.
In the past, separate sites (with unique coding and design for each) were necessary to accommodate both desktop and mobile users, but with advancements in CSS, one website can now be built to service a wide range of devices and screen sizes. Using a CSS technique known as Responsive Design, what was once a costly and time-heavy investment can now be accomplished efficiently without having to maintain multiple websites. Businesses can reach the maximum potential online audience all from one website.
How It Works
Responsive Design uses CSS to detect what device or screen size a site visitor is using, and responds with a layout optimized for those settings. It’s one website, one design, with multiple layouts for multiple devices.
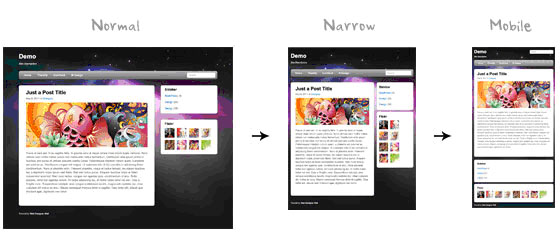
Here’s an example of Responsive Design from Web Designer Wall: 
This simple blog layout starts as a normal fixed-width layout, and as the screen becomes narrower, it transitions to a fluid-width layout, and finally changes to a single-column layout for smart phones and similar devices. You can see this example in action here: http://webdesignerwall.com/demo/adaptive-design/final.html. If you view the above example on a computer, you will see the ‘Normal’ layout, but as you shrink your browser window, you will see the transition from ‘Normal’ to ‘Narrow’ and finally to ‘Mobile’.
Designing websites that can transition from computer to tablet to mobile does require some extra effort in the design and code, especially for more complex websites and designs. But in most (if not all) cases it is well worth the effort, and with some careful planning, a strategy for creating a responsive design can be implemented for a web project of any size.
If you would like to learn more about implementing Responsive Design on your website, reach out to the DesignWorks team for a consultation.
For more information about RWD:
Benefits of Using Responsive Web Design RWD
What is Responsive Web Design and Why to Use It

Well I like what you said,As a junior i want some suggestion. Check my video.Thanks http://ceesty.com/wmofVm
Like!! I blog frequently and I really thank you for your content. The article has truly peaked my interest.
Wow! Thank you! I always wanted to write on my site something like that. Can I include a fragment of your post to my blog?
I went over this site and I think you have a lot of good information, saved to fav 🙂
Hello, i think that i saw you visited my site thus i came to “return the favor”.I am trying to find things to improve my site!I suppose its ok to use some of your ideas!!
Do you mind if I quote a couple of your posts as long as I provide credit and sources back to your webpage? My blog is in the exact same niche as yours and my users would really benefit from some of the information you provide here. Please let me know if this ok with you. Appreciate it!
wonderful post, very informative. I wonder why the opposite specialists of this sector don’t notice this. You should proceed your writing. I am confident, you have a great readers’ base already!
With havin so much content do you ever run into any issues of plagorism or copyright violation? My blog has a lot of completely unique content I’ve either written myself or outsourced but it appears a lot of it is popping it up all over the internet without my agreement. Do you know any solutions to help prevent content from being ripped off? I’d definitely appreciate it.
My brother recommended I may like this web site. He was once totally right. This post truly made my day. You cann’t imagine just how much time I had spent for this info! Thank you!
Aw, this was a really nice post. In concept I wish to put in writing like this moreover – taking time and precise effort to make an excellent article… however what can I say… I procrastinate alot and on no account seem to get something done.
I’m really impressed with your writing skills as well as with the layout on your weblog. Is this a paid theme or did you customize it yourself? Either way keep up the nice quality writing, it?s rare to see a great blog like this one nowadays..
Hi, i think your site is great. Can you tell me who designed it as i would like to contact them. Thanks.
Have you ever considered creating an e-book or guest authoring on other sites? I have a blog based on the same theme if you’re interested.
Hey there! Do you use Twitter? I’d like to follow you if that would be okay. I’m absolutely enjoying your blog and look forward to new updates.
Hey there! I know this is kind of off topic but I was wondering which blog platform are you using for this website? I’m getting fed up of WordPress because I’ve had issues with hackers and I’m looking at alternatives for another platform. I would be awesome if you could point me in the direction of a good platform.
hello there and thanks for your info – I have definitely picked up something new from proper here. I did on the other hand expertise several technical issues the use of this web site, as I skilled to reload the web site lots of occasions prior to I may just get it to load correctly. I had been wondering in case your hosting is OK? Not that I am complaining, however sluggish loading cases occasions will often impact your placement in google and can injury your quality rating if ads and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I am including this RSS to my e-mail and can look out for a lot extra of your respective fascinating content. Make sure you replace this again soon..
I do agree with all the ideas you’ve presented in your post. They are really convincing and will definitely work. Still, the posts are very short for novices. Could you please extend them a bit from next time? Thanks for the post.
of course like your website but you need to test the spelling on several of your posts. Many of them are rife with spelling problems and I find it very troublesome to tell the truth nevertheless I will definitely come again again.
I used to be suggested this blog by my cousin. I am not certain whether or not this put up is written by him as nobody else understand such particular about my difficulty. You’re incredible! Thank you!
Keep working ,splendid job!
I believe you have mentioned some very interesting points, regards for the post. 🙂
You actually make it seem so easy with your presentation but I find this topic to be really something which I think I would never understand. It seems too complex and very broad for me. I am looking forward for your next post, I will try to get the hang of it!
You can definitely see your enthusiasm within the paintings you write. The arena hopes for even more passionate writers such as you who are not afraid to mention how they believe. All the time go after your heart.
Thank you for sharing excellent informations. Your site is so cool. I’m impressed by the details that you?ve on this website. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my friend, ROCK! I found simply the info I already searched all over the place and just could not come across. What a perfect website.
A powerful share, I just given this onto a colleague who was doing a bit evaluation on this. And he actually bought me breakfast as a result of I discovered it for him.. smile. So let me reword that: Thnx for the deal with! However yeah Thnkx for spending the time to debate this, I really feel strongly about it and love reading more on this topic. If potential, as you turn out to be expertise, would you thoughts updating your blog with more particulars? It’s highly helpful for me. Huge thumb up for this weblog put up!
Hi there! I could have sworn I’ve been to this blog before but after reading through some of the post I realized it’s new to me. Anyhow, I’m definitely delighted I found it and I’ll be bookmarking and checking back frequently!
I’ve been exploring for a bit for any high quality articles or weblog posts in this sort of space . Exploring in Yahoo I finally stumbled upon this web site. Reading this information So i’m satisfied to convey that I’ve an incredibly excellent uncanny feeling I found out exactly what I needed. I so much definitely will make sure to don’t disregard this site and give it a look on a relentless basis.
That is the right blog for anybody who desires to seek out out about this topic. You notice a lot its almost laborious to argue with you (not that I truly would need…HaHa). You positively put a brand new spin on a subject thats been written about for years. Nice stuff, just nice!
Heya i’m for the primary time here. I found this board and I in finding It truly useful & it helped me out a lot. I’m hoping to give one thing back and aid others like you helped me.
Hi just wanted to give you a brief heads up and let you know a few of the images aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same outcome.
Nice post. I study something more difficult on completely different blogs everyday. It would always be stimulating to read content material from different writers and observe slightly one thing from their store. I’d choose to use some with the content on my blog whether or not you don’t mind. Natually I’ll offer you a hyperlink in your internet blog. Thanks for sharing.
I have been browsing online more than 3 hours nowadays, but I by no means discovered any fascinating article like yours. It is pretty worth enough for me. In my view, if all website owners and bloggers made good content material as you did, the web shall be a lot more useful than ever before.
I am curious to find out what blog platform you happen to be using? I’m having some minor security issues with my latest blog and I would like to find something more risk-free. Do you have any suggestions?
Really enjoyed this article post.Really thank you! Will read on…
Very good article.Thanks Again. Great.
Im thankful for the blog article.Really looking forward to read more. Really Great.
Appreciate you sharing, great article post.Much thanks again. Really Great.
“I’ve read a few just right stuff here. Certainly value bookmarking for revisiting. I surprise how a lot attempt you put to make such a magnificent informative website.”
Major thankies for the post.Really thank you! Much obliged.
I truly appreciate this article.Thanks Again. Keep writing.
I value the article post.Thanks Again.
Hey, thanks for the article post.Really looking forward to read more.
Im obliged for the blog.Really thank you! Great.
Really appreciate you sharing this article post.Really looking forward to read more.